编辑点评:罗盘免费旋转时钟软件
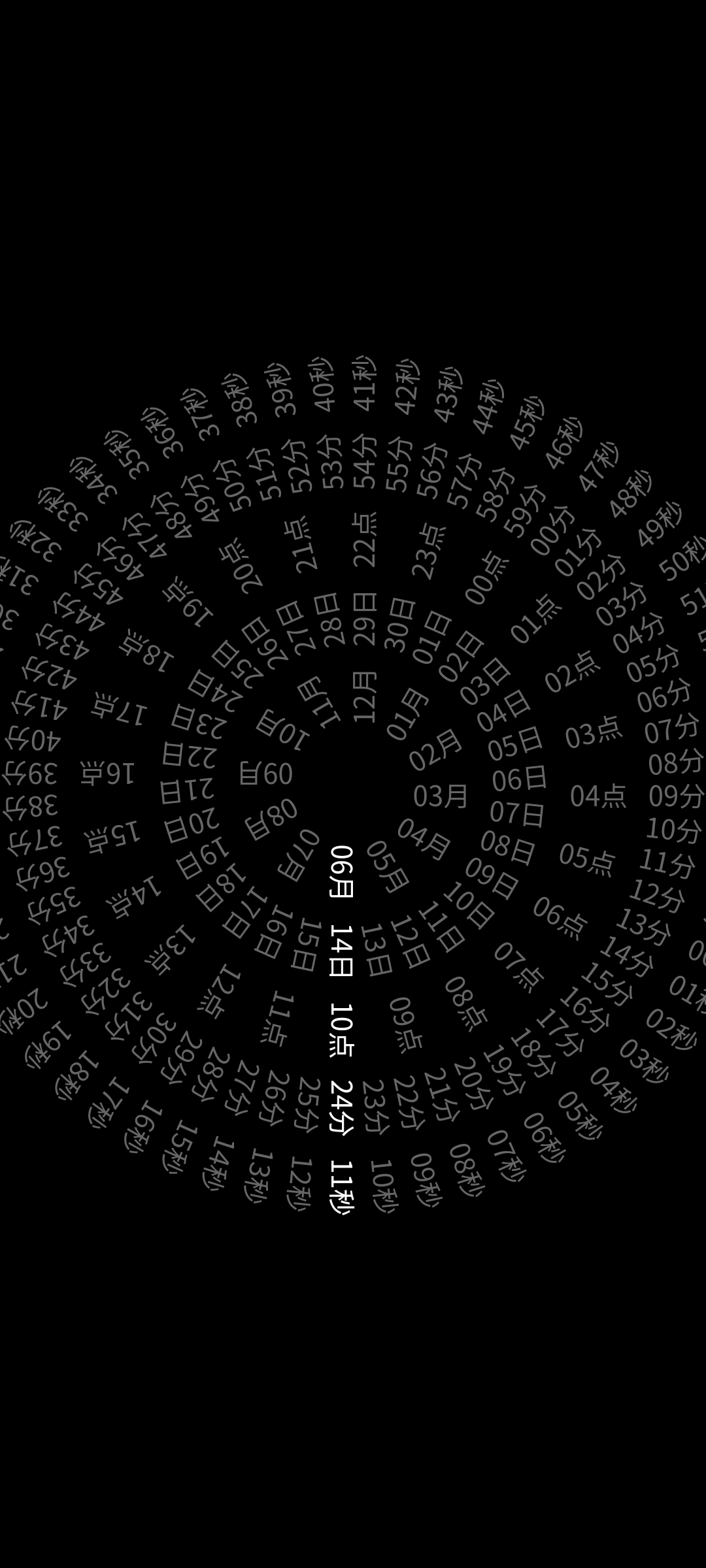
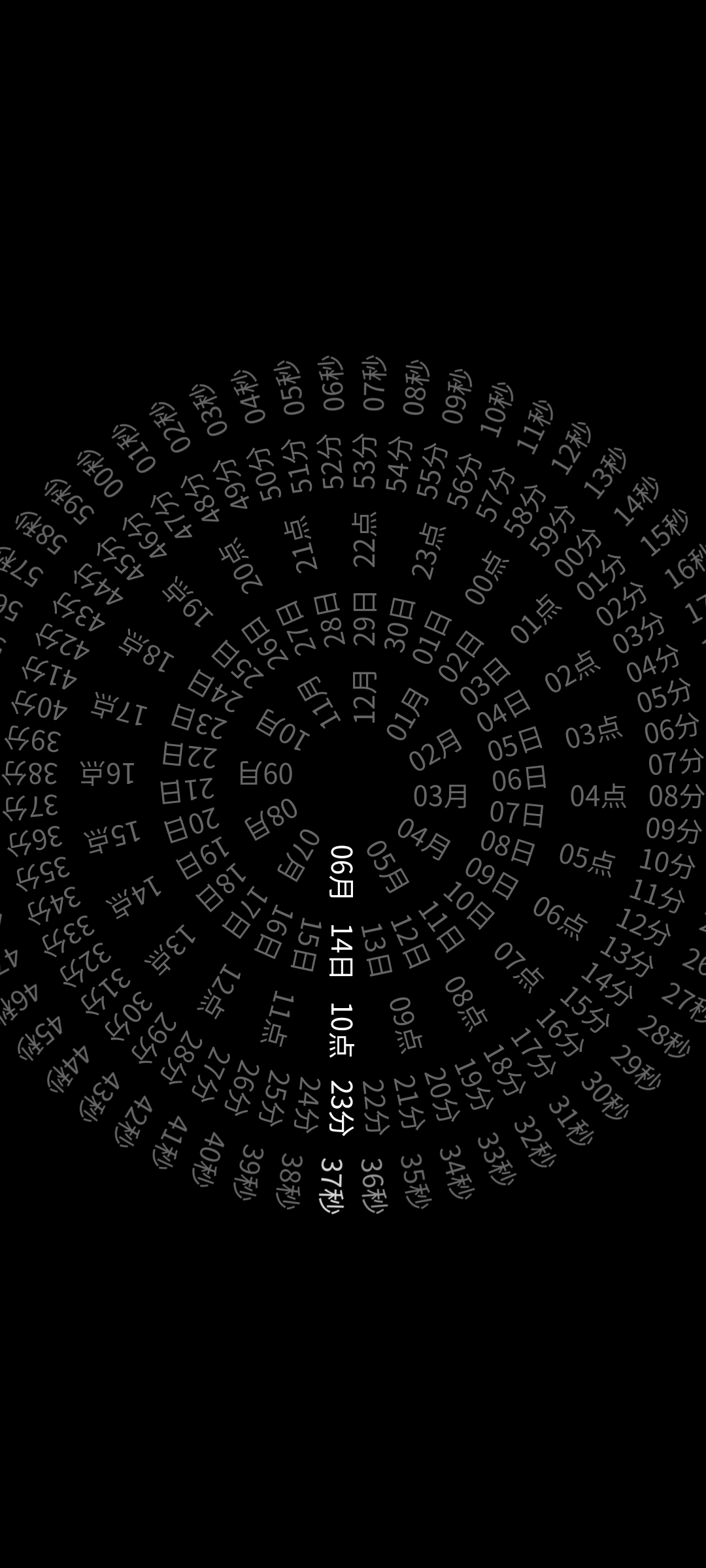
利用html+css+javascript和uniapp框架打造的一款旋转的手机屏幕时钟软件,时钟Clock app支持月日时分秒,还是那种八卦的旋转式罗盘画面,直接在满屏可以显示看时间很方便。

使用说明
1、在本页面下载手机客户端软件,安装到手机上;
2、在手机上运行就可以直接使用,免费用;
3、时钟是以满屏转动的形式展示时间非常有趣。
已知问题
1.秒数和系统时间相差一秒,找不到原因
2.小屏幕手机上会遮挡住一部分。本人技术有限,无法解决
3.秒数高亮偶尔会抽风慢一秒
软件点评
1、软件中需要随意的切换,每一次切换都会带来更多的乐趣。
2、用户可以根据壁纸上不断移动的轮盘来看当前时间,可以用不同的方式体验时间。
3、轮盘时钟壁纸下载后支持炫酷的旋转功能,可以根据手机的功能来体验这款软件。
4、玩家可以设置八卦罗盘时钟屏保桌面,可以让玩家体验最真实的八卦快感。
代码分享
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
html{
background: #000;
color: #666;
font-size: 12px;
overflow:hidden;
}
*{
margin: 0;
padding: 0;
}
span{
display: block;
float: left;
}
.on{
color: #fff;
}
.wrapper{
width: 200px;
height: 200px;
position: absolute;
left:50%;
top:50%;
margin-top: -100px;
margin-left: -100px;
}
.wrapper .timebox{
position: absolute;
width: 200px;
height: 200px;
top: 0;
left:0;
border-radius: 100%;
transition: all 0.5s;
}
.timebox span{
transition: all 0.5s;
float: left;
}
.wrapper .timebox span{
position: absolute;
left:50%;
top:50%;
width: 40px;
height: 18px;
margin-top: -9px;
margin-left: -20px;
text-align: right;
}
</style>
</head>
<body>
<div id="wrapper">
<div class="timebox yuebox" id="yueBox"></div>
<div class="timebox riqiBox" id="riqiBox"></div>
<div class="timebox hourbox" id="hourbox"></div>
<div class="timebox minutebox" id="minutebox"></div>
<div class="timebox secondbox" id="secondbox"></div>
</div>
<script>
let wrapper = document.getElementById("wrapper");
let yueBox = document.getElementById("yueBox");
let riqiBox = document.getElementById("riqiBox");
let hourbox = document.getElementById("hourbox");
let minutebox = document.getElementById("minutebox");
let secondbox = document.getElementById("secondbox");
/*
* 找所有的东西标签函数
* */
let findSiblings = function( tag ){
let parent = tag.parentNode;
let childs = parent.children;
let sb = [];
for(let i=0 ; i <= childs.length-1 ; i++){
if( childs[i]!==tag){
sb[sb.length] = childs[i];
}
}
return sb ;
};
/*
* 去掉所有兄弟的类
* */
let removeSiblingClass =function( tag ){
let sb = findSiblings( tag );
for(let i=0 ; i <= sb.length-1 ; i++){
sb[i].className = "";
}
};
/*
* 初始化月份函数
* */
let initMonth = function(){
for(let i=1; i<=12; i++){
let span = document.createElement("span");
span.innerHTML = i+"月";
yueBox.appendChild( span );
}
};
// 初始化日期
let initDate = function(){
for(let i=1; i<=31; i++){
let span = document.createElement("span");
span.innerHTML = i+"日";
riqiBox.appendChild( span );
}
};
// 初始化小时,分钟,秒
let initHour = function(){
for(let i=0; i<=23; i++){
let h = i ;
let span = document.createElement("span");
if( h<10){
h="0"+h;
}
span.innerHTML = h +"点";
hourbox.appendChild( span );
}
};
let initMinute = function(){
for(let i=0; i<=59; i++){
let f = i ;
let span = document.createElement("span");
if( f<10){
f="0"+f;
}
span.innerHTML = f +"分";
minutebox.appendChild( span );
}
};
let initSecond = function(){
for(let i=0; i<=59; i++){
let miao = i ;
let span = document.createElement("span");
if( miao<10){
miao="0"+miao;
}
span.innerHTML = miao +"秒";
secondbox.appendChild( span );
}
};
// 时间文字样式切换函数
let changeTime = function(tag){
tag.className = "on";
removeSiblingClass( tag );
};
/*
* 初始化日历函数
* */
let initRili = function(){
initMonth(); // 初始化月份
initDate(); // 初始化日期
initHour(); // 小时
initMinute();
initSecond();
};
/*
* 展示当前时间
* 参数:mydate 时间对象
* */
let showNow = function( mydate ){
let yue = mydate.getMonth() ;
let riqi = mydate.getDate();
let hour = mydate.getHours() ;
let minute = mydate.getMinutes();
let second = mydate.getSeconds();
// 时间文字样式切换函数
changeTime( yueBox.children[yue] );
changeTime( riqiBox.children[riqi-1] );
changeTime( hourbox.children[hour] );
changeTime( minutebox.children[minute] );
changeTime( secondbox.children[second] );
};
// 展示时间圆圈函数
// tag:目标
// num:数字数量
// dis:圆圈半径
let textRound = function(tag,num,dis){
let span = tag.children ;
for(let i=0 ; i<=span.length-1; i++){
span[i].style.transform="rotate("+ (360/span.length)*i+"deg) translateX("+dis+"px)" ;
}
};
/*
* 旋转指定“圆圈”指定度数
* */
let rotateTag = function(tag , deg){
tag.style.transform = "rotate("+deg+"deg)";
};
let main = function(){
initRili(); // 初始化日历
setInterval(function(){
let mydate = new Date();
showNow( mydate ); // 展示当前时间
},1000);
// n秒后,摆出圆形
setTimeout(function(){
wrapper.className = "wrapper";
textRound(yueBox,12,40);
textRound(riqiBox,31,80);
textRound(hourbox,24,120);
textRound(minutebox,60,160);
textRound(secondbox,60,200);
setInterval(function(){
let mydate = new Date();
rotateTag( yueBox , -30*mydate.getMonth());
rotateTag( riqiBox , -360/31*(mydate.getDate()-1) );
rotateTag( hourbox , -360/24*mydate.getHours());
rotateTag( minutebox , -6*mydate.getMinutes());
rotateTag( secondbox , -6*mydate.getSeconds());
},1000)
},6000)
};
main();
</script>
</body>
</html>


 新浪微博Weibo手机版
新浪微博Weibo手机版 b站哔哩哔哩app手机版
b站哔哩哔哩app手机版 美图秀秀手机官方版
美图秀秀手机官方版 菜鸟app客户端
菜鸟app客户端 墨迹天气app官方版
墨迹天气app官方版 uc浏览器app官方正版
uc浏览器app官方正版 中国建设银行app最新版
中国建设银行app最新版 抖音极速版app正版
抖音极速版app正版 美团官方手机客户端
美团官方手机客户端 小红书app下载安装
小红书app下载安装

















 天气吧app手机版v4.4.3 安卓版
天气吧app手机版v4.4.3 安卓版 易奇文化app官方最新版v4.7.2 手机版
易奇文化app官方最新版v4.7.2 手机版 深蓝汽车app手表版1.0.0
深蓝汽车app手表版1.0.0 天天家常菜谱高级版v1.0.0 免费版
天天家常菜谱高级版v1.0.0 免费版 智能逻辑模拟器手机版v7.0.7 中文专业版
智能逻辑模拟器手机版v7.0.7 中文专业版 酷牛app官方版v6.4.1 安卓版
酷牛app官方版v6.4.1 安卓版 杭州直聘官方版v3.1 安卓版
杭州直聘官方版v3.1 安卓版 綦江在线app手机版v6.4.0 安卓最新版
綦江在线app手机版v6.4.0 安卓最新版 翻译通软件手机版v3.3.5 最新版
翻译通软件手机版v3.3.5 最新版 MediLog健康数据记录器v3.1.1 最新版
MediLog健康数据记录器v3.1.1 最新版 汽车油耗app计算分析软件v1.0.6 安卓免费版
汽车油耗app计算分析软件v1.0.6 安卓免费版 沙雕普拉斯新闻软件v1.0 安卓版
沙雕普拉斯新闻软件v1.0 安卓版 江西机关事务app最新版2025v1.1.8 手机版
江西机关事务app最新版2025v1.1.8 手机版 交发百科-本地生活家政服务平台v1.0.3 安卓最新版
交发百科-本地生活家政服务平台v1.0.3 安卓最新版 小度手表版app最新版v6.5.0.100 安卓版
小度手表版app最新版v6.5.0.100 安卓版 智慧慕思app手机版v5.1.6 安卓最新版
智慧慕思app手机版v5.1.6 安卓最新版 新服办立克办app官方正版v1.0.3 最新版
新服办立克办app官方正版v1.0.3 最新版 畅达金城app最新版v1.0.0 最新版
畅达金城app最新版v1.0.0 最新版 新城融媒app安卓版v1.3.1 最新版
新城融媒app安卓版v1.3.1 最新版 健康扬州手机客户端2.3.46 最新版
健康扬州手机客户端2.3.46 最新版 接线大师-电路仿真软件v1.0.10 最新版
接线大师-电路仿真软件v1.0.10 最新版 大小: 55.7M
大小: 55.7M
















 陪玩软件哪个最好
陪玩软件哪个最好 pdf转图片软件推荐
pdf转图片软件推荐 安卓版免费PDF编辑器
安卓版免费PDF编辑器 AI智能助手软件
AI智能助手软件 天气预报app
天气预报app 中国电信网上营业厅
中国电信网上营业厅
 中国联通手机版
中国联通手机版
 美团外卖app官方版
美团外卖app官方版
 中国移动官方营业厅
中国移动官方营业厅
 个人所得税2024客户端
个人所得税2024客户端
 inSona app
inSona app
热门评论
最新评论