编辑点评:国内首个Flutter教程软件
谷歌开源一款构建用户界面工具包软件,Flutter以它开源,免费且拥有宽松的开源协议而被很多用户使用,Flutter教程app是国内首款免费的Flutter教程应用,包含了基础教程,高级教程,多种语言支持,还有代码预览等功能,欢迎免费下载。

功能介绍
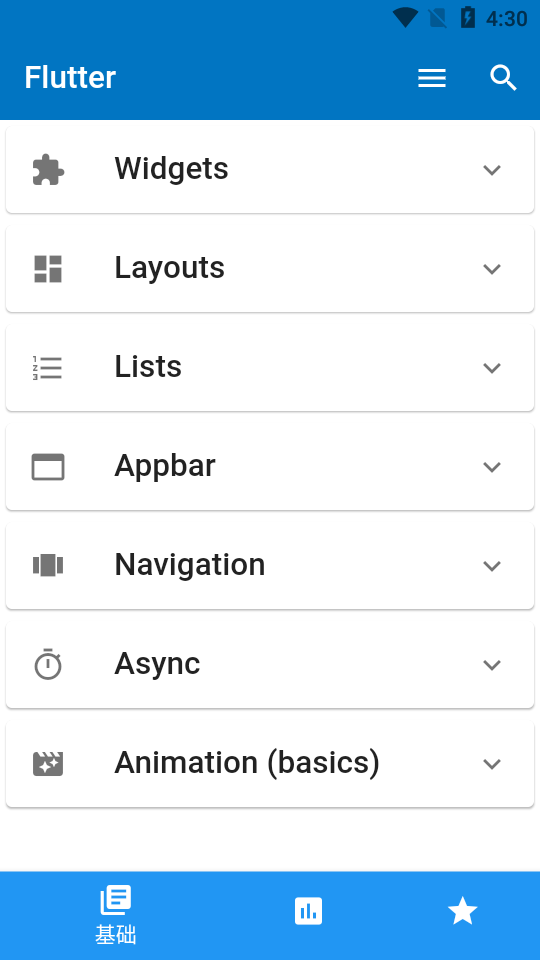
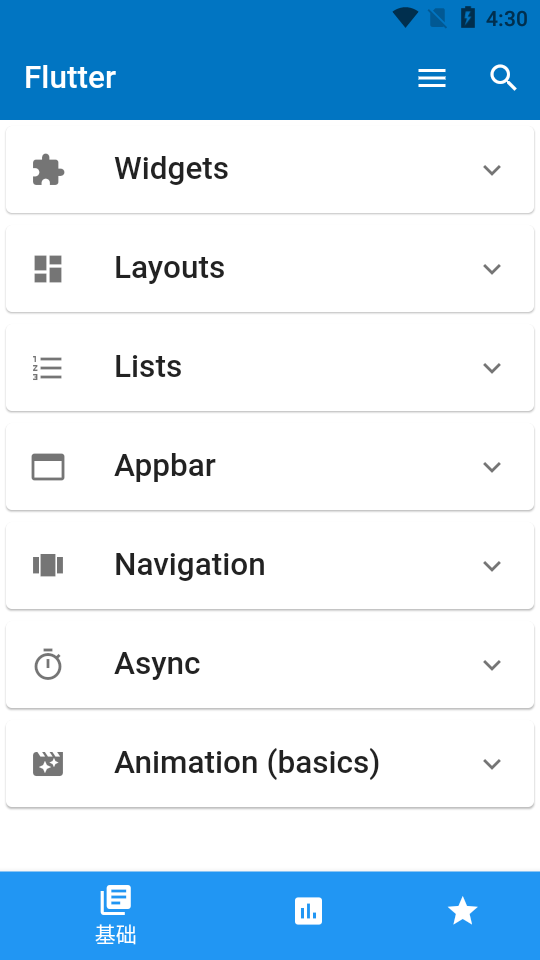
基础教程:
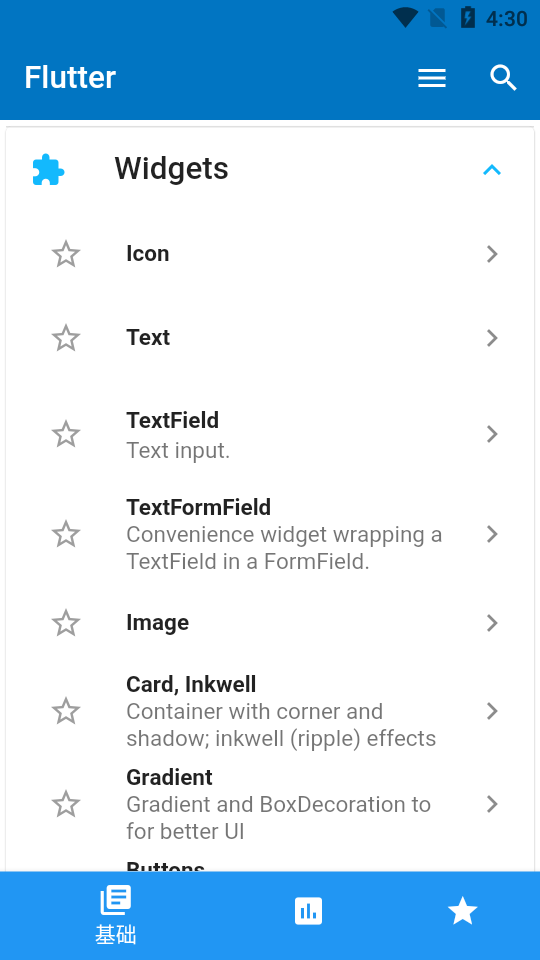
Widgets、Layouts、Lists、AppBar、Navigation、Async、Animation(基础)
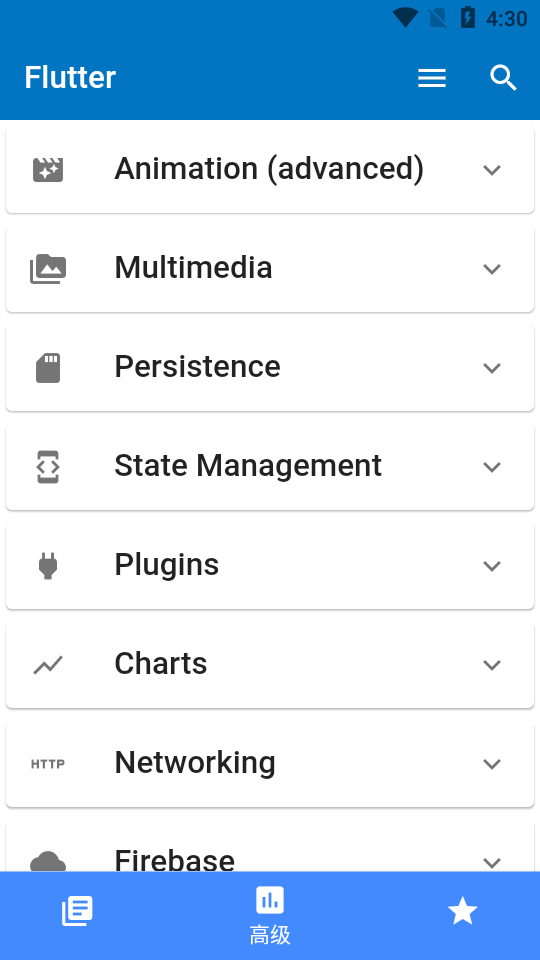
高级教程:
Animation(专业)、Multimedia、Persistence、State Management、Plugins、Charts、Networking、Firbase集成
收藏功能:
针对自己喜欢的功能收藏起来。下次出快速找到

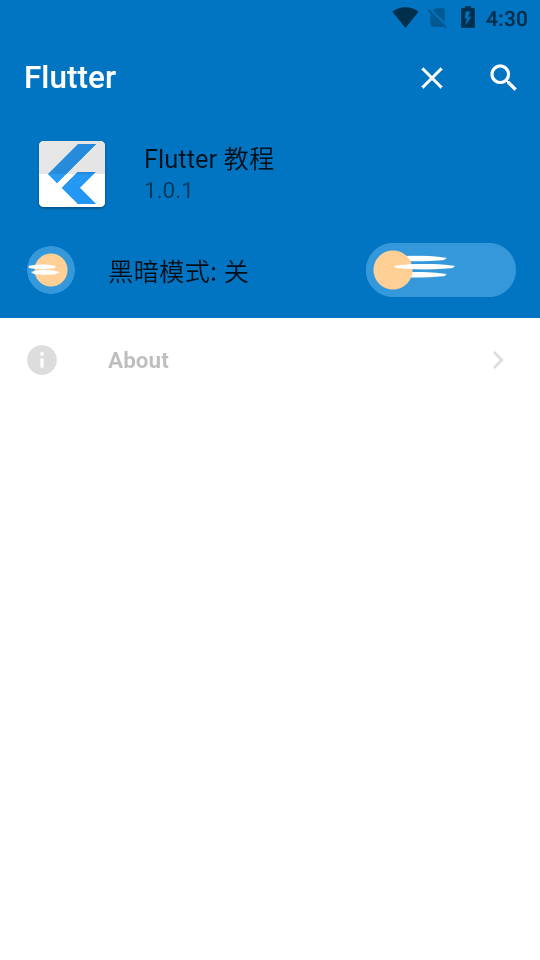
夜间模式:
支持黑暗与明亮两种主题切换
多语言支持:
支持中文环境与英语环境
代码预览:
针对教程代码有支持代码预览,并支持浏览器访问源码地址
快速搜索
快速检索你想要的功能
Flutter框架介绍
跨平台应用的框架,没有使用WebView或者系统平台自带的控件,使用自身的高性能渲染引擎(Skia)自绘,
界面开发语言使用dart,底层渲染引擎使用C, C++
组合大于继承,控件本身通常由许多小型、单用途的控件组成,结合起来产生强大的效果,类的层次结构是扁平的,以最大化可能的组合数量
Flutter功能介绍
创建树
创建widget树
调用runApp(rootWidget),将rootWidget传给rootElement,做为rootElement的子节点,生成Element树,由Element树生成Render树。
Widget:存放渲染内容、视图布局信息,widget的属性最好都是immutable(如何更新数据呢?查看后续内容)
Element:存放上下文,通过Element遍历视图树,Element同时持有Widget和RenderObject
RenderObject:根据Widget的布局属性进行layout,paint Widget传人的内容
更新树
为什么widget都是immutable?
flutter界面开发是一种响应式编程,主张simple is fast,flutter设计的初衷希望数据变更时发送通知到对应的可变更节点(可能是一个StatefullWidget子节点,也可以是rootWidget),由上到下重新create widget树进行刷新,这种思路比较简单,不用关心数据变更会影响到哪些节点。
widget重新创建,element树和renderObject树是否也重新创建?
widget只是一个配置数据结构,创建是非常轻量的,加上flutter团队对widget的创建/销毁做了优化,不用担心整个widget树重新创建所带来的性能问题,但是renderobject就不一样了,renderobject涉及到layout、paint等复杂操作,是一个真正渲染的view,整个view 树重新创建开销就比较大,所以答案是否定的。
树的更新规则
找到widget对应的element节点,设置element为dirty,触发drawframe, drawframe会调用element的performRebuild()进行树重建
widget.build() == null, deactive element.child,删除子树,流程结束
element.child.widget == NULL, mount 的新子树,流程结束
element.child.widget == widget.build() 无需重建,否则进入流程5
Widget.canUpdate(element.child.widget, newWidget) == true,更新child的slot,element.child.update(newWidget)(如果child还有子节点,则递归上面的流程进行子树更新),流程结束,否则转6
Widget.canUpdate(element.child.widget, newWidget) != true(widget的classtype 或者 key 不相等),deactivew element.child,mount 新子树
注意事项:
element.child.widget == widget.build(),不会触发子树的update,当触发update的时候,如果没有生效,要注意widget是否使用旧widget,没有new widget,导致update流程走到该widget就停止了
子树的深度变化,会引起子树重建,如果子树是一个复杂度很高的树,可以使用GlobalKey做为子树widget的key。GlobalKey具有缓存功能
如何触发树更新
全局更新:调用runApp(rootWidget),一般flutter启动时调用后不再会调用
局部子树更新, 将该子树做StatefullWidget的一个子widget,并创建对应的State类实例,通过调用state.setState() 触发该子树的刷新
Widget
StatefullWidget vs StatelessWidget
StatelessWidget:无中间状态变化的widget,需要更新展示内容就得通过重新new,flutter推荐尽量使用StatelessWidget
StatefullWidget:存在中间状态变化,那么问题来了,widget不是都immutable的,状态变化存储在哪里?flutter 引入state的类用于存放中间态,通过调用state.setState()进行此节点及以下的整个子树更新
State 生命周期
initState(): state create之后被insert到tree时调用的
didUpdateWidget(newWidget):祖先节点rebuild widget时调用
deactivate():widget被remove的时候调用,一个widget从tree中remove掉,可以在dispose接口被调用前,重新instert到一个新tree中
didChangeDependencies():
初始化时,在initState()之后立刻调用
当依赖的InheritedWidget rebuild,会触发此接口被调用
build():
After calling [initState].
After calling [didUpdateWidget].
After receiving a call to [setState].
After a dependency of this [State] object changes (e.g., an[InheritedWidget] referenced by the previous [build] changes).
After calling [deactivate] and then reinserting the [State] object into the tree at another location.
dispose():Widget彻底销毁时调用
reassemble(): hot reload调用
注意事项:
A页面push一个新的页面B,A页面的widget树中的所有state会依次调用deactivate(), didUpdateWidget(newWidget)、build()(这里怀疑是bug,A页面push一个新页面,理论上并没有将A页面进行remove操作),当然从功能上,没有看出来有什么异常
当ListView中的item滚动出可显示区域的时候,item会被从树中remove掉,此item子树中所有的state都会被dispose,state记录的数据都会销毁,item滚动回可显示区域时,会重新创建全新的state、element、renderobject
使用hot reload功能时,要特别注意state实例是没有重新创建的,如果该state中存在一下复杂的资源更新需要重新加载才能生效,那么需要在reassemble()添加处理,不然当你使用hot reload时候可能会出现一些意想不到的结果,例如,要将显示本地文件的内容到屏幕上,当你开发过程中,替换了文件中的内容,但是hot reload没有触发重新读取文件内容,页面显示还是原来的旧内容。
使用者必知的Flutter优缺点
Flutter优点
Flutter的优点非常明显,如果你选择一个跨平台框架,与众多基于html的跨平台框架相比,Flutter绝对是体验最好,性能与构建思路几乎最接近原生开发的框架。
性能强大,流畅
Flutter对比weex和react native相比,性能的强大是有目共睹的。基于dom树渲染原生组件,很难与直接在原生视图上绘图比肩性能,Google作为一个轮子大厂,直接在两个平台上重写了各自的UIKit,对接到平台底层,减少UI层的多层转换,UI性能可以比肩原生,这个优势在滑动和播放动画时尤为明显。
路由设计优秀
Flutter的路由传值非常方便,push一个路由,会返回一个Future对象(也就是Promise对象),使用await或者.then就可以在目标路由pop,回到当前页面时收到返回值。这个反向传值的设计基本是甩了微信小程序一条街了。弹出dialog等一些操作也是使用的路由方法,几乎不用担心出现传值困难
单例模式
Flutter支持单例模式,单例模式的实现也非常简单。单例模式很好的解决了一些问题。相比之下,js的单例则并不是一个真正的单例,或者说不是一个简单的单例,这也是受限于js所运行的环境。单例模式并不总是合理的,容易被滥用。但是在App的初期开发中,往往一个容易实现的单例可以帮助我们快速完成一些逻辑的搭建。
优秀的动画设计
Flutter的动画简单到不可思议,动画对象会根据屏幕刷新率每秒产生很多个(一般是60个)浮点数,只需要将一个组件属性通过部件(Tween)关联到动画对象上,Flutter会确保在每一帧渲染正确的组件,从而形成连贯的动画。这种十分暴力的操作在Flutter上却看不到明显的卡顿,这也是Flutter的一个魔力所在。相比之下其他跨平台框架几乎不能设计动画……往往会遭遇非常严重的性能问题。
UI跨平台稳定
Google直接在两个平台上在底层重写了UIKit,不依赖于Css等外部解释器,几乎不存在UI表达不理想,渲染不正常的情况,可以获得非常稳定的UI表达效果。Css换个浏览器就有不同的表现,基于Css的跨平台框架很难获得稳定的UI表现。
可选静态的语言,语言特性优秀
Dart是一个静态语言,这也是相对于js的一个优势。Dart可以被编译成js,但是看起来更像java。静态语言可以避免错误,获得更多的编辑器提示词,极大的增加可维护性。很多js库也已经用ts重写了,Vue3.0的底层也将全部使用ts编写,静态语言的优势不言而喻。
Flutter缺点
假装跨平台,躲不开原生代码
这是最大的问题,跨平台框架说白了就是UI跨平台,最后还是在原生平台运行,本来两个平台就有天壤之别,一套代码就想吃掉iOS和Android在实际应用之中其实根本就不现实。Flutter具有与原生代码互相调用的能力固然非常科学,但是问题反而显得更加明显——我一个前端工程师上哪里去知道什么是UIViewController,什么是Activity呢?我要是双端都熟悉,学习Flutter就显得很没有必要。这是一个很矛盾的点,特别是在团队里,只有几个前端突然想学Flutter,是绝对做不来大项目的,如果有原生开发者,那就没必要搞Flutter了。
组合而不是继承的思路
Flutter提倡“组合”,而不是“继承”。在iOS开发中,我们经常会继承UIView,重写UIView的某个生命周期函数,再添加一些方法和属性,来完成一个自定义的View。但是在Flutter中这些都是不可能的——属性都是final的,例如你继承了了一个Container,你是不能在它的生命周期中修改他的属性的。你始终需要嵌套组合几种Widget,例如Row,Container,ListView等Widget。这种方法非常不符合直觉,初学时很难想明白如何构建一个完整的组件。
Widget的类型难以选择
Flutter的Widget分为StatefulWidget和StatelessWidget两种,一种是带状态的一种是不带状态的,刚开发的时候很难想明白用哪个,因为StatelessWidget也能存值,其实区别就在于框架重构UI的时候会使用State来重构,如果是StatelessWidget,暂时存进去的值就没了。但是问题远不止这么简单,好在只是有点麻烦,并不影响产品性能。
糟糕的UI控件API
虽然google尽可能的让我们通过构造函数定制化Widget,但是也难免有遗漏的。例如,又一次我想修改一个Appbar的高度,居然没有找到关于高度的属性,通过阅读源码发现,高度是写死(const)的。上文已经说过,无法通过生命周期来改变组件属性,自己写Appbar显得非常没必要,毕竟我还是想使用Appbar的各种方便的功能。最后我只能把他的源码全部复制出来,直接修改高度来使用。初学框架,和一些初级开发者是不可能有迅速阅读源码的能力的(作为框架也不应该产生如此问题)。一些定制化的UI的Api设计经常有缺失,好在我已经基本习惯了。除了Appbar这种复杂的组件,自己写一个小组件也并不费事。
糟糕的资源管理设计
这里是最蠢的,Flutter支持动态加载不同分辨率的图片,但是目录设计太鬼畜了。简单的说,Sketch导出的多分辨率资源,几乎不可能直接拖到Flutter里用,极其,极其,麻烦。
总结
Flutter主要的坑就在于需要非常了解原生的环境,其实跨平台的框架都是如此,想要通过跨平台的API就拿下双端的开发任务,对认真学习的原生开发者来说也是不公平的。主要的优势则在于动画流畅,很多开发者反应比原生安卓还流畅(存疑),至少在iOS上是看不到卡顿的,安卓上动画也很稳定,性能上展示了Google的硬实力


 新浪微博Weibo手机版
新浪微博Weibo手机版 b站哔哩哔哩app手机版
b站哔哩哔哩app手机版 美图秀秀手机官方版
美图秀秀手机官方版 菜鸟app客户端
菜鸟app客户端 墨迹天气app官方版
墨迹天气app官方版 uc浏览器app官方正版
uc浏览器app官方正版 中国建设银行app最新版
中国建设银行app最新版 抖音极速版app正版
抖音极速版app正版 美团官方手机客户端
美团官方手机客户端 小红书app下载安装
小红书app下载安装













 文都考研app安卓版v2.1.2 最新版
文都考研app安卓版v2.1.2 最新版 Voscreen英语学习app3.0.19 手机版
Voscreen英语学习app3.0.19 手机版 元素周期表(Periodic Table)3.2.19 最新版
元素周期表(Periodic Table)3.2.19 最新版 JS-Dict词典v1.2.2 开源版
JS-Dict词典v1.2.2 开源版 Qalculate!安卓版v0.1.1 最新版
Qalculate!安卓版v0.1.1 最新版 音符玩家app官方版v1.0.30 安卓最新版
音符玩家app官方版v1.0.30 安卓最新版 氩极随时译手表版v1.0.0-release 安卓版
氩极随时译手表版v1.0.0-release 安卓版 考霸初中数学app解锁VIP版v3.1.5 最新版
考霸初中数学app解锁VIP版v3.1.5 最新版 AlexCalc科学计算器v1.0.5 手机版
AlexCalc科学计算器v1.0.5 手机版 背多分单词app手机版v1.0.0 安卓版
背多分单词app手机版v1.0.0 安卓版 免费普通话考试v1.0.8 安卓最新版
免费普通话考试v1.0.8 安卓最新版 Mo卡片app最新版v1.4.3 安卓手机版
Mo卡片app最新版v1.4.3 安卓手机版 高考志愿填报手册app最新版v1.1.5 安卓版
高考志愿填报手册app最新版v1.1.5 安卓版 Geogepa科学计算器最新版5.2.866.0 手机版
Geogepa科学计算器最新版5.2.866.0 手机版 三色记忆卡(sanser)v1.1.3 手机版
三色记忆卡(sanser)v1.1.3 手机版 学习强国tv电视版v1.0.1 安卓版
学习强国tv电视版v1.0.1 安卓版 建筑学长app安卓手机版v1.0.0 正版
建筑学长app安卓手机版v1.0.0 正版 趣趣乐答题app最新版v1.0.0.5 安卓版
趣趣乐答题app最新版v1.0.0.5 安卓版 医学题库网2025最新版v1.1.31 安卓版
医学题库网2025最新版v1.1.31 安卓版 学而思海文考研安卓版5.2.1.0 官方版
学而思海文考研安卓版5.2.1.0 官方版 考霸刷题宝免费会员版v1.7.0 最新版
考霸刷题宝免费会员版v1.7.0 最新版 大小: 28.5M
大小: 28.5M

















 陪玩软件哪个最好
陪玩软件哪个最好 pdf转图片软件推荐
pdf转图片软件推荐 安卓版免费PDF编辑器
安卓版免费PDF编辑器 AI智能助手软件
AI智能助手软件 天气预报app
天气预报app 雨课堂手机app
雨课堂手机app
 学习强国app手机版
学习强国app手机版
 Atlas人体解剖2024安卓免费版
Atlas人体解剖2024安卓免费版
 知乎知学堂app
知乎知学堂app
 链工宝app安全培训
链工宝app安全培训
 凯叔讲故事睡前故事app
凯叔讲故事睡前故事app
 学语言funeasylearn免登录版
学语言funeasylearn免登录版
 多邻国Duolingo英语日语法语免费版
多邻国Duolingo英语日语法语免费版
 网易云课堂学习平台
网易云课堂学习平台
 牛津阅读tree app
牛津阅读tree app
热门评论
最新评论