编辑点评:代码编辑器工具。
SVG-J编辑器是一个基于XML的矢量图形软件,这个软件可以描述一些二维图形,并且可以支持高质量,高画质,高分辨率的制作,还可以通过CSS的形式来进行编辑和设置脚本内容,可以说是一个非常不错的代码编辑器工具了。

SVG-J编辑器怎么使用
1、在本站下载SVG-J编辑器;
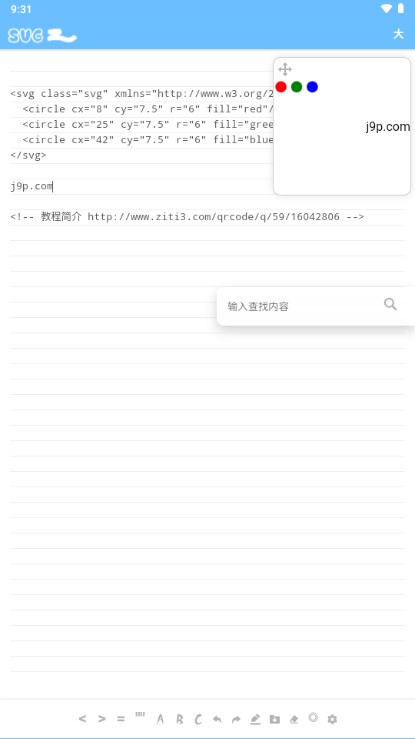
2、进入主页以后我们可以在这里输入代码,右上角可以实时运行查看网页内容;

3、在这里输入我们想要的内容,运行哪里就会显示出来;

4、下面也有一些模板可以套用;

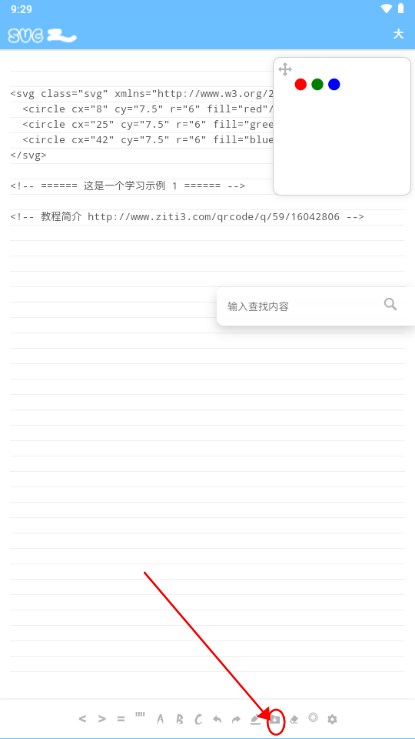
5、完成以后我们选择导出就可以了。

SVG-J编辑器是什么软件
SVG(Scalable Vector Graphics)是一种基于XML的矢量图形格式,用于描述二维图形。SVG文件不仅可以在任何分辨率下保持高质量,而且还可以通过CSS进行样式设置和脚本编程实现交互。
SVG是W3C的标准之一,其命名空间为http://www.w3.org/2000/svg,这意味着SVG文档中的所有元素都必须属于这个命名空间,以确保元素的正确解析和渲染。SVG文档通常嵌入HTML页面中显示,也可以作为独立的文件存在。
<Svg> 元素:这是SVG文档的根元素,用来定义SVG渲染区域的大小、视口等属性。
<circle> 元素:用于绘制圆形。需要定义cx(圆心的x坐标)cy(圆心的y坐标)、r(半径)以及fill(颜色)等属性。
动手实践-创建SVG图形
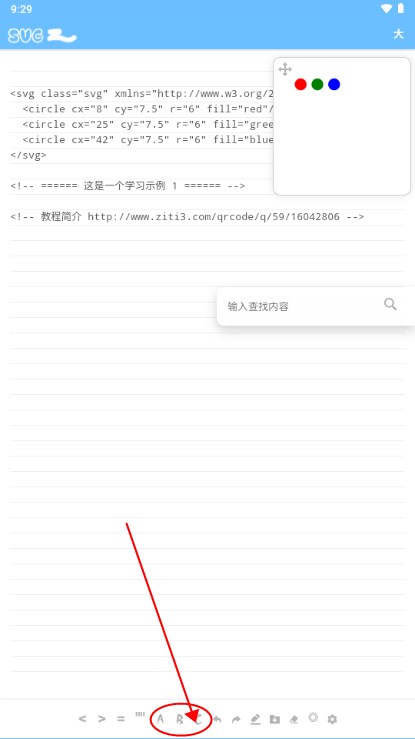
现在来创建一个简单的SVG,实现三个不同颜色的圆形 红 绿蓝:

SVG-J编辑器原理
1.矢量图形描述:SVG使用XML格式来描述图形,通过定义图形的形状、颜色、样式等属性来实现。它支持直线、曲线、圆弧、多边形等基本形状,同时也可以通过路径命令来绘制复杂的图形。
2.可伸缩性:SVG图形具有可伸缩性,也就是说它可以在任何尺寸下保持图像的清晰度,而不会出现模糊、失真等问题。这是因为SVG使用的是矢量图形,它是通过数学公式来确定形状和位置的,而不是像素点。
3.可编辑性:SVG图形可以通过文本编辑器进行修改和编辑,而无需依赖专门的图像编辑软件。这使得SVG图形更易于管理和维护,也方便了图形的定制和个性化。
4.XML:SVG使用XML作为描述语言,通过XML标签和属性来定义图形的各种属性和元素。
5.CSS(Cascading Style Sheets):SVG可以使用CSS来定义图形的样式,如填充颜色、边框样式、字体等,从而实现图形的美化和个性化。
6.JavaScript:SVG可以与JavaScript进行交互,通过脚本语言实现动态效果,如动画、交互式操作等。
7.DOM(Document Object Model):SVG图形可以通过DOM来进行操作和控制,通过DOM可以动态地修改图形的属性和元素,实现图形的动态更新和交互。
更新日志
1.0
-图形手绘-
-AI生成-
-新界面--
-存储本地保存--
-数据库-
注:当前Js网页后期APP化


 东方证券手机客户端
东方证券手机客户端 UC浏览器app官网正版
UC浏览器app官网正版 钉钉手机版app
钉钉手机版app 腾讯微信app
腾讯微信app 阿里云盘app官方版
阿里云盘app官方版 快手2024最新版官方正版
快手2024最新版官方正版 网易云音乐app正版
网易云音乐app正版 美图秀秀手机官方版
美图秀秀手机官方版 金山办公WPS Office手机官方最新版
金山办公WPS Office手机官方最新版 手机淘宝app客户端
手机淘宝app客户端





















 星推联盟app最新版本2025v1.1.29 手机版
星推联盟app最新版本2025v1.1.29 手机版 数智链app官方版v1.1.2 安卓版
数智链app官方版v1.1.2 安卓版 CQC移动签app最新版v1.2.0 安卓版
CQC移动签app最新版v1.2.0 安卓版 FA-社区版编程VE1.4.0_R1.5.5 最新版
FA-社区版编程VE1.4.0_R1.5.5 最新版 阿里妈妈app官方版v4.3.1 安卓版
阿里妈妈app官方版v4.3.1 安卓版 河南省医医护版APP手机版v1.2.2 安卓版
河南省医医护版APP手机版v1.2.2 安卓版 奔图打印手机客户端2.0.179 最新版
奔图打印手机客户端2.0.179 最新版 多面鹅offergoose面试工具v1.0.10 手机版
多面鹅offergoose面试工具v1.0.10 手机版 华为电子邮件app提取版v14.2.5.320 安卓最新版
华为电子邮件app提取版v14.2.5.320 安卓最新版 局域网文件传输助手(LANShare)v1.2.4 安卓最新版
局域网文件传输助手(LANShare)v1.2.4 安卓最新版 讯飞AI零售app最新版本2025v1.0.18 最新版
讯飞AI零售app最新版本2025v1.0.18 最新版 AI拍照数签子软件拍照数数v1.0.1 手机版
AI拍照数签子软件拍照数数v1.0.1 手机版 网易外贸通手机客户端1.2.4 最新版
网易外贸通手机客户端1.2.4 最新版 哒咔办公手机客户端2.8.78 最新版
哒咔办公手机客户端2.8.78 最新版 AI写作大全app手机最新版v1.0.0 安卓版
AI写作大全app手机最新版v1.0.0 安卓版 LabLog实验室数据记录app1.5 最新版
LabLog实验室数据记录app1.5 最新版 i英大app官方版v1.2.13 安卓手机版
i英大app官方版v1.2.13 安卓手机版 CNC编程助手手机版v1.0 安卓最新版
CNC编程助手手机版v1.0 安卓最新版 万能AI写作app安卓版v1.4.1 最新版
万能AI写作app安卓版v1.4.1 最新版 腾讯iOA私有版最新版本2025v107.1.62006 最新版
腾讯iOA私有版最新版本2025v107.1.62006 最新版 知拾笔记app解锁专业版v4.6.5 安卓版
知拾笔记app解锁专业版v4.6.5 安卓版

















 刷机软件合集
刷机软件合集 pixiv版本大全
pixiv版本大全 靠谱的盲盒app
靠谱的盲盒app 软件库合集
软件库合集 相亲软件
相亲软件 中国农业银行app
中国农业银行app
 中国建设银行app最新版
中国建设银行app最新版
 云闪付客户端官方版
云闪付客户端官方版
 支付宝app客户端
支付宝app客户端
 京东商城官方客户端
京东商城官方客户端
热门评论
最新评论