编辑点评:目前最好的反编译插件
IDA中的静态逆向工程通常会成问题。某些值是在运行时计算的,这使得很难理解某个基本块在做什么,如果您尝试通过调试一个恶意软件来执行动态分析,则该恶意软件通常会检测到并开始以不同的方式运行,小编今天给大家带来相关插件,请自行下载使用

软件介绍
IDA中的静态逆向工程通常会成问题。某些值是在运行时计算的,这使得很难理解某个基本块在做什么。如果您尝试通过调试一个恶意软件来执行动态分析,则该恶意软件通常会检测到并开始以不同的方式运行。
思科Talos推出了动态数据解析器(DDR),该插件是IDA的插件,可简化反向工程恶意软件。DDR正在使用检测技术在运行时从样本中解析动态值。
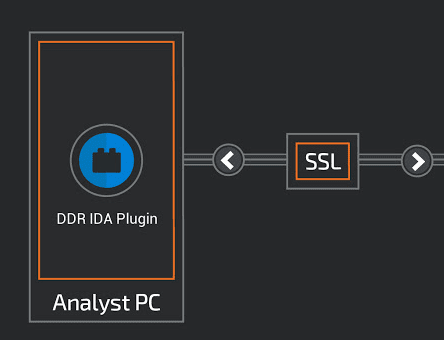
DDR具有如图所示客户端/服务器体系结构。DDR IDA插件和DDR服务器是Python脚本。DynamoRio客户端是用C编写的DLL,它由DynamoRIO工具drrun.exe执行。该DLL使用检测技术在运行时分析和监视恶意软件样本。
IDA插件运行在IDA中,是前端;DDR服务器运行在恶意代码机器上,是服务端。通常,所有分析过程都是通过插件控制的。后端DynamoRIO客户端分析完成后,将结果发送回插件。我们选择JSON作为此数据的格式,以使其更易于故障排除并易于由第三方Python脚本解析。
从理论上讲,可以在同一台PC上运行插件和服务器,但是就执行恶意软件示例而言,强烈建议在单独的计算机上执行此操作。在大多数情况下,可以从IDA中的DDR菜单开始分析以收集动态值。下图显示了通用的工作流程。但是,如果要在无Python的系统上执行恶
意软件,则也可以手动执行分析并单独运行DynamoRio客户端。
一旦在IDA日志输出窗口中看到插件已成功接收到JSON文件,就可以选择“获取值...”或“获取内存...”菜单之一来解析动态值或操作数。
IDA 插件- FRIEND 的安装和使用
一、FRIEND介绍
FRIEND是反汇编软件 IDA 的一个功能增强插件。它能提高 IDA 反编译结果的可读性,为指令和寄存器提供参考文档。其主要功能如下:
利用第三方的库(如:Capstone)提高反汇编结果的可读性。
显示指令和寄存器对应的信息。
在外部的浏览器中打开指令或寄存器对应的参考文档。
显示函数的调用总结。
开启和关闭不同的指令及寄存器的提示信息。
二、环境要求
FRIEND 支持 Windows、Linux 和 macOS。不同的平台,需要的软件稍有不同,如下:
CMake 3.3及以上版本。
编译器:GCC 或着 Clang(Linux、macOS)、Visual Studio 2015 或更高版本(Windows)。
Git
IDA SDK
Hex-Rays SDK( macOS 下的 Hex-Rays SDK 在 IDA 的安装目录下的 Contents/MacOS/plugins/hexrays_sdk 目录中,可选)
IDA有哪些黑科技?
IDA本身提供一些基本逆向功能,反汇编、字符串、结构定义、搜索等等功能,尤其反汇编功能是目前最强大的,支持绝大部分指令集架构,包含一些比较偏的MCU/单片机的反汇编。
更强大的是其提供了插件支持,idc和python脚本支持,可以灵活的进行二次分析。鼎鼎大名的F5功能就是一个插件,这个插件甚至卖的比IDA本身还要贵,还有很多牛逼的用于不同的领域分析的插件。
补充一句:IDA是我的最爱,甚至超过了OD和windbg,喜欢IDA的原因是当分析一些无法调试的程序时非常有帮助。由于种种原因,在分析很多变态的病毒或者内存dump的shellcode以及非PC平台的设备程序分析时就完全仰仗IDA
vscode常用的9个插件推荐
1. Settings Sync
开发必备神器之一!可以帮助你在不同的设备之间同步vscode所有的配置、插件!!!
虽然配置有好几个步骤,但是一旦配置好了之后使用非常的方便,只需要记住快速上传和快速下载的快捷键即可。甚至你可以选择默认上传、默认下载,保证所有设备的开发环境同步!
2. Auto Import
这个插件可以帮助我们自动分析代码,快速import项目中的模块。
例如现在我们export了一个api模块:
// api.js
export const Api = {};
接着我们在另外的模块中输入api,可以看到出现了import Api的提示:
点击第一个import之后,将会帮我们快速import所选择的模块:
怎么样?是不是感觉开发效率一下子上来了!
3. Bracket Pair Colorizer 2
这个插件用于给代码中配对的符号(例如左右括号、花括号等)添加鲜明的颜色,帮助我们快速找到成对的符号。
4. Chinese (Simplified) Language Pack for Visual Studio Code
实用型插件,vscode的中文(简体)语言包。
安装后点击ctrl + shift + p快捷键,然后在命令窗口中输入Configure Display Language,点击确定之后选择zh-cn即可切换到中文版vscode(需要重启vscode)。
5. Code Spell Checker
这也是一个开发神器!
它的作用在于帮助我们发现代码中拼写错误的单词,如下图所示:
有了它我们再也不用担心开发过程中拼写太长的单词了。另外它能自动检测驼峰式、下划线式单词,也就是不用担心会因为驼峰式、下划线式单词会误报。
举个例子,我们使用驼峰式命名一个变量:
当我们故意拼写错误timestamp的时候,插件会检测到错误:
当然,我们也可以自己定义单词,也就是将自定义的单词添加到“词典”。我们在上一个提示框中点击“快速修复”,将会弹出下面提示,选择红框即可将自定义单词添加到我们自己的词典中:
实质上,词典是在我们的配置文件中的,打开vscode的setting.json,可以看到刚才添加的单词就在这里,可以直接修改这里的配置:
一定要注意不要添加太多错误的单词哦!
6.Color Highlight
这个插件能分析css语法,高亮那些带有颜色的数值;
它可能是下面这样的:
7. Live Server
这个插件可以快速启动一个本地服务器,还支持热重载。
使用的时候只需要在菜单栏右键我们想要打开的html页面即可:
它会自动打开浏览器访问本地的某个端口,加载这个页面。
http://weixin.qq.com/r/kEyNlWLEZT8arSb29xmC<br>http://weixin.qq.com/r/kEyNlWLEZT8arSb29xmC (二维码自动识别)
8. Markdown Preview Enhanced
精美的markdown语法预览插件。
感受一下vscode原生md语法预览和该插件的对比:
左侧是使用插件的效果,右侧是原生vscode效果,这里看个人喜好来选择吧。
9. Todo Tree
又一个神器!
它不仅帮助我们高亮一些特定的注解,在左侧菜单栏还可以快速定位到该注解的位置!
使用的时候我们需要先打开配置文件,在里面添加配置:
可以任意自定义想要的内容和颜色,只要能方便自己使用即可。我们上面定义了@todo、@mock等内容,并且配置了文字颜色。当我们在代码中输入这些内容的时候,将会高亮这些内容。
并且,可以看到左侧菜单栏有一个跟插件一样的图标,点开它会发现这个项目的所有注解都在上面,可以快速定位到对应文件位置。
好了,今天就先到这里,上面9个插件都是我在工作中使用到并且觉得很好用的才推荐给大家,希望对你有一些帮助~


 系统修复软件(Wise PC 1stAid)
系统修复软件(Wise PC 1stAid) 清水蛙电脑版
清水蛙电脑版 EasyU优启通U盘启动盘制作工具
EasyU优启通U盘启动盘制作工具 DiskGenius分区软件
DiskGenius分区软件 易恢复Ontrack EasyRecovery15绿色版
易恢复Ontrack EasyRecovery15绿色版 GPU-Z显卡检测神器
GPU-Z显卡检测神器 图吧工具箱安装包
图吧工具箱安装包 系统优化工具(CCleaner)
系统优化工具(CCleaner) AIDA64 Extreme至尊完整版
AIDA64 Extreme至尊完整版 AIDA64中文破解版
AIDA64中文破解版











 大小: 25.1M
大小: 25.1M








 系统修复软件
系统修复软件 电脑系统重装软件合集
电脑系统重装软件合集 电脑系统优化工具
电脑系统优化工具
热门评论
最新评论