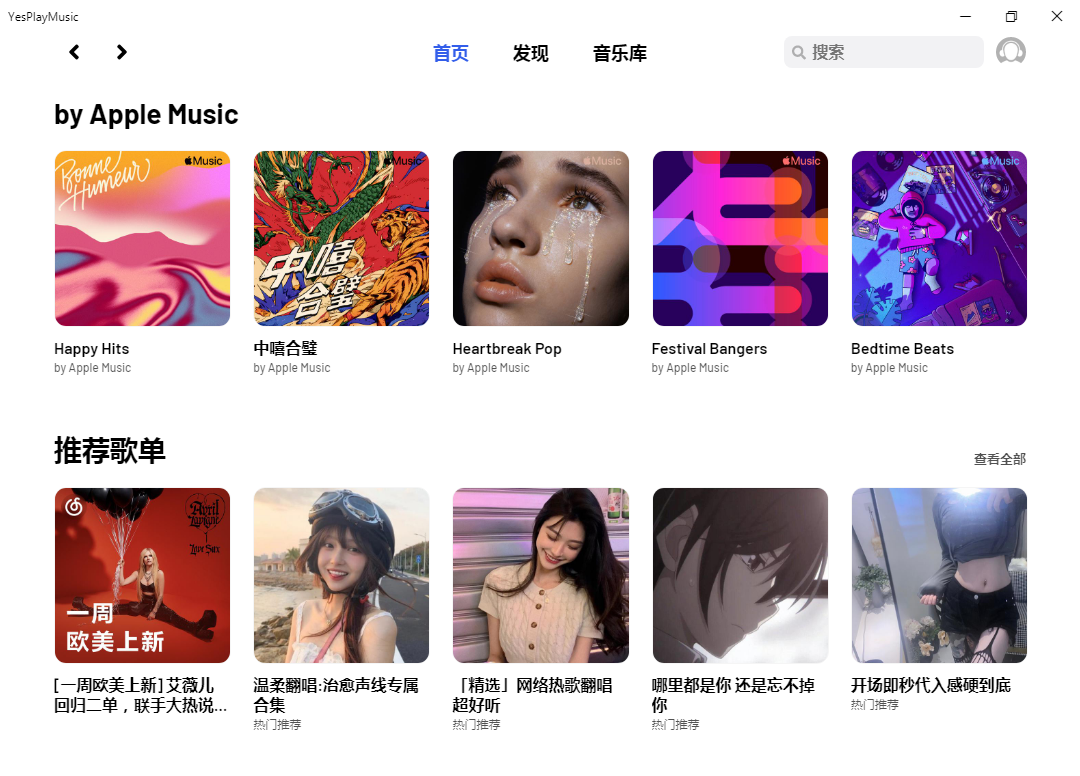
编辑点评:第三方开源的网易云音乐客户端
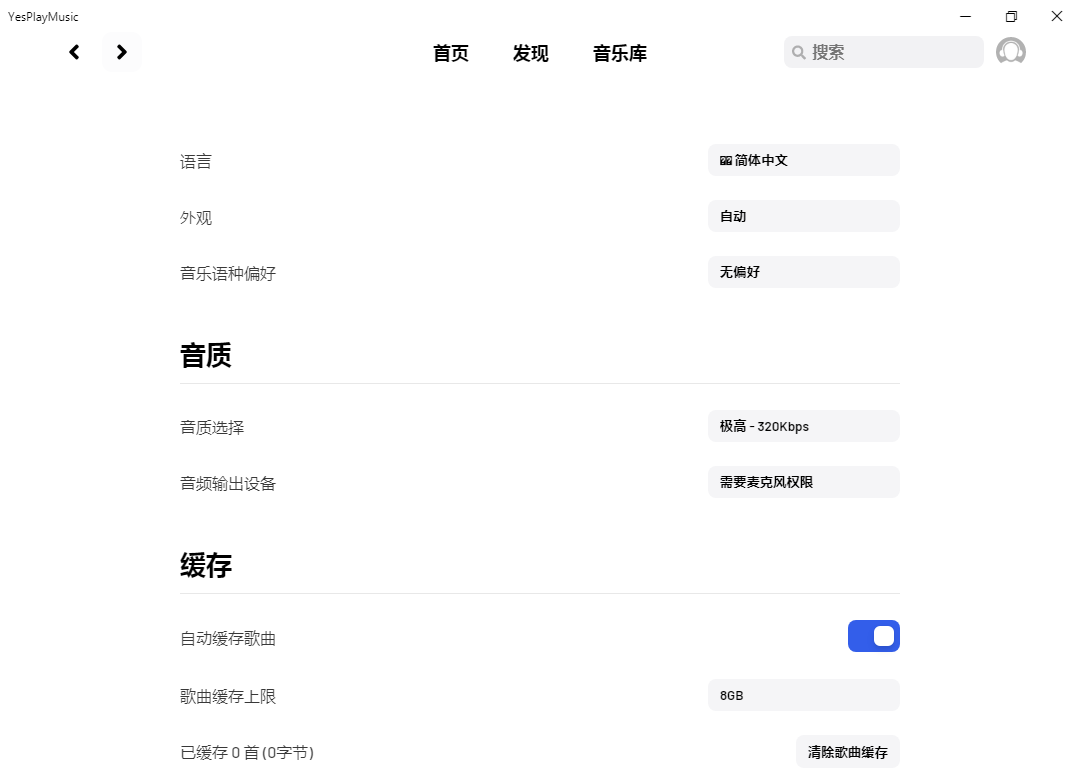
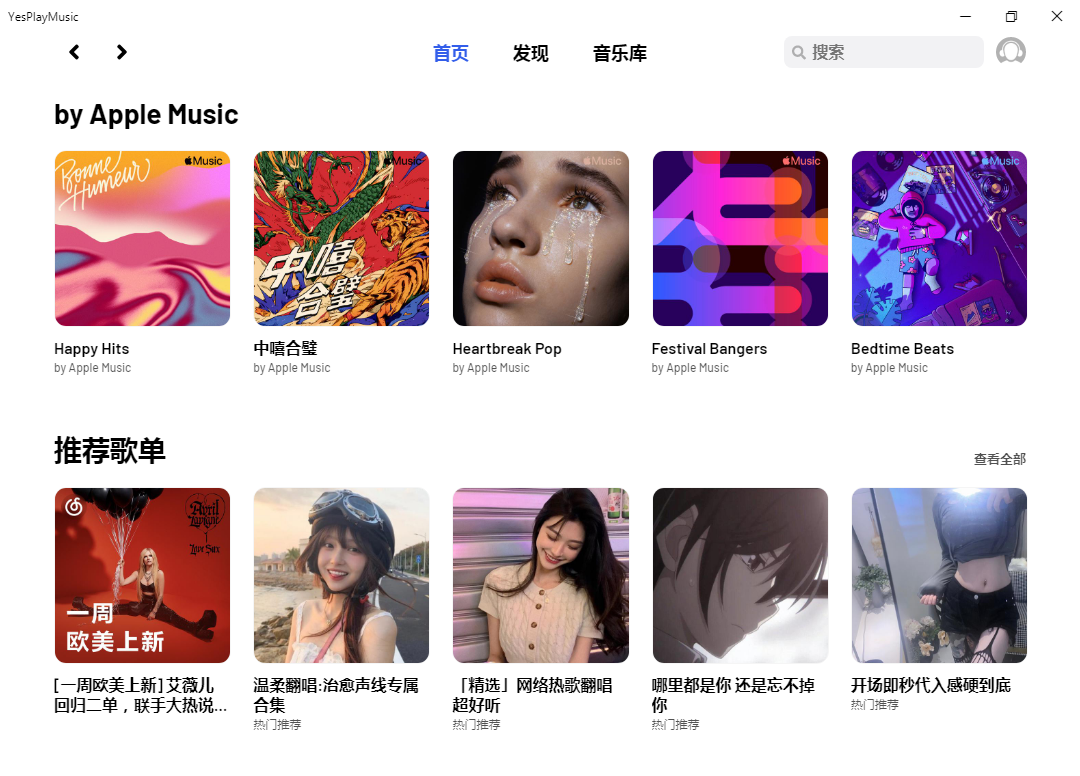
界面干净整洁的一款免费的网易云音乐播放器第三方开源客户端,YesPlayMusic绿色版,打开就可以直接使用,登录网易云还支持同步,界面干净清爽简洁精简,爱听歌的朋友必备,此版为电脑客户端,欢迎需要的自取。

软件特色
使用 Vue.js 全家桶开发
网易云账号登录(扫码/手机/邮箱登录)
支持MV播放
支持歌词显示
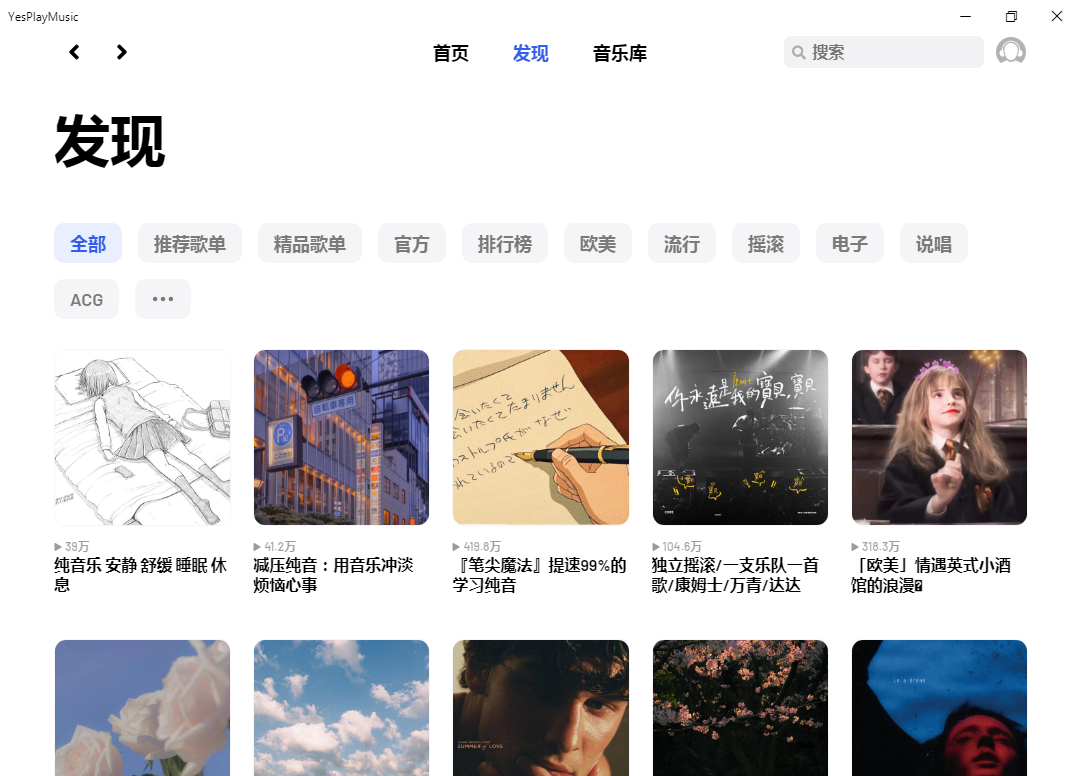
支持私人FM / 每日歌曲推荐
无社交功能
海外用户可直接播放(需要登录网易云账号)
支持UnblockNeteaseMusic,自动使用各种音源替换变灰歌曲链接(网页版不支持)
「各种音源」指默认启用的音源。
音源需自行安装yt-dlp。
每日自动签到(手机端和电脑端同时签到)
自动切换
支持触控栏
支持 PWA,可在 Chrome/Edge 里点击地址栏右边的 重加号 安装到电脑

支持 Last.fm Scrobble
支持音乐云盘
随意和可爱
更多特性开发中
YesPlayMusic部署介绍
除了下载安装包使用,你还可以将本项目部署到 Vercel 或你的服务器上。下面是部署到 Vercel 的方法。
部署网易云 API,详见Binaryify/NeteaseCloudMusicApi 。你也可以将 API 部署到 Vercel。
点击本仓库的仓库的Fork,复制本到你的GitHub账号。
点击仓库的添加文件,选择新建文件,输入vercel.json,将下面的内容复制粘贴到文件中,替换https://your-netease-api.example.com为你刚刚部署的网易云API地址:
{
“重写”:[
{
“来源”:“ /api/:match* ”,
“目的地”:“ https://your-netease-api.example.com/:match* ”
}
]
}
打开 Vercel.com,使用 GitHub 登录。
点击 Import Git Repository 并选择你刚刚复制的仓库并点击 Import。
点击个人账户的旁边的选择。
点击环境变量,重新填写名称为VUE_APP_NETEASE_API_URL,/api值为,点击添加。最后点击的 Deploy 就可以部署到 Vercel 了。
0.4.3更新说明
新特性:使用活跃更新中的Unblock网易音乐,感谢 @ pan93412
新特性:支持在设置中选择解锁网易音乐音源,感谢 @pan93412
新特性:专辑菜单增加打开网易云官方页面的选项,感谢@xiaogaozi
修复:打开音乐库可能出现卡死的问题,感谢@isNijikawa , @pan93412 , @memorydream
修复:获取链接缓存时生成的 blob 没有撤销导致内存增加的问题, @pan93412
修复:Windows 下简单感谢@chiro20@chiro20简单后的问题,
修复:点击歌名弹出上一个播放歌曲的问题,感谢@memorydream
修复:播放纯音乐时点击歌词会导致跳到歌曲或结局的问题感谢,@isNijikawa
修复:在暗黑模式下专辑页面的光盘 1 颜色不正确的问题 感谢,@memorydream
修复:在火狐浏览器里滚动条问题显示,感谢@memorydream
修复:toast会被modal挡住的问题,感谢@VidocqH
修复:“发现”里无法获取R&B/Soul歌单列表的问题,感谢@isNijikawa
其他:更新繁体中文本地化翻译,感谢@Kaitul


 必剪电脑版
必剪电脑版 爱奇艺pc客户端
爱奇艺pc客户端 酷狗音乐pc官方版
酷狗音乐pc官方版 YY伴侣游戏版
YY伴侣游戏版 YY开播伴侣
YY开播伴侣 小葫芦OBS直播助手官方版
小葫芦OBS直播助手官方版 斗鱼直播伴侣官方版
斗鱼直播伴侣官方版 PowerDVD免激活极致蓝光版
PowerDVD免激活极致蓝光版 射手影音
射手影音 弹弹Play播放器12.3.0绿色版
弹弹Play播放器12.3.0绿色版




















 杜比音效安装器免费版1.3.7 最新版【附教程】
杜比音效安装器免费版1.3.7 最新版【附教程】 DTS音效安装器绿色版1.0 免费版
DTS音效安装器绿色版1.0 免费版 HQPlayer音乐播放器破解版4.16.0 最新版
HQPlayer音乐播放器破解版4.16.0 最新版 MusicTools绿色版1.9.5.5 最新版
MusicTools绿色版1.9.5.5 最新版 魔音morin电脑版官方版2.6.2 绿色版
魔音morin电脑版官方版2.6.2 绿色版 soso music官方版1.2.0 正式版
soso music官方版1.2.0 正式版 酷我音乐PC版9.1.13去广告版
酷我音乐PC版9.1.13去广告版 抖音2021年热门BGM合集80首高音质版320k/MP3打包版
抖音2021年热门BGM合集80首高音质版320k/MP3打包版 抖音车载音乐歌曲67首高清打包版
抖音车载音乐歌曲67首高清打包版 酷我音乐豪华vip版9.1.1.6-W4 绿色免费版
酷我音乐豪华vip版9.1.1.6-W4 绿色免费版 网易云音乐pc电脑版2.7.6.198710最新版
网易云音乐pc电脑版2.7.6.198710最新版 影城广播系统标准版6.6 官方版
影城广播系统标准版6.6 官方版 木瓜音舍pc版1.2 绿色免费版
木瓜音舍pc版1.2 绿色免费版 nuclear流媒体音乐软件0.5.0 绿色中文版
nuclear流媒体音乐软件0.5.0 绿色中文版




 PC端视频播放软件
PC端视频播放软件 直播助手软件合集
直播助手软件合集 PC网络电视软件合集
PC网络电视软件合集 电脑剪辑视频软件
电脑剪辑视频软件
热门评论
最新评论